
Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
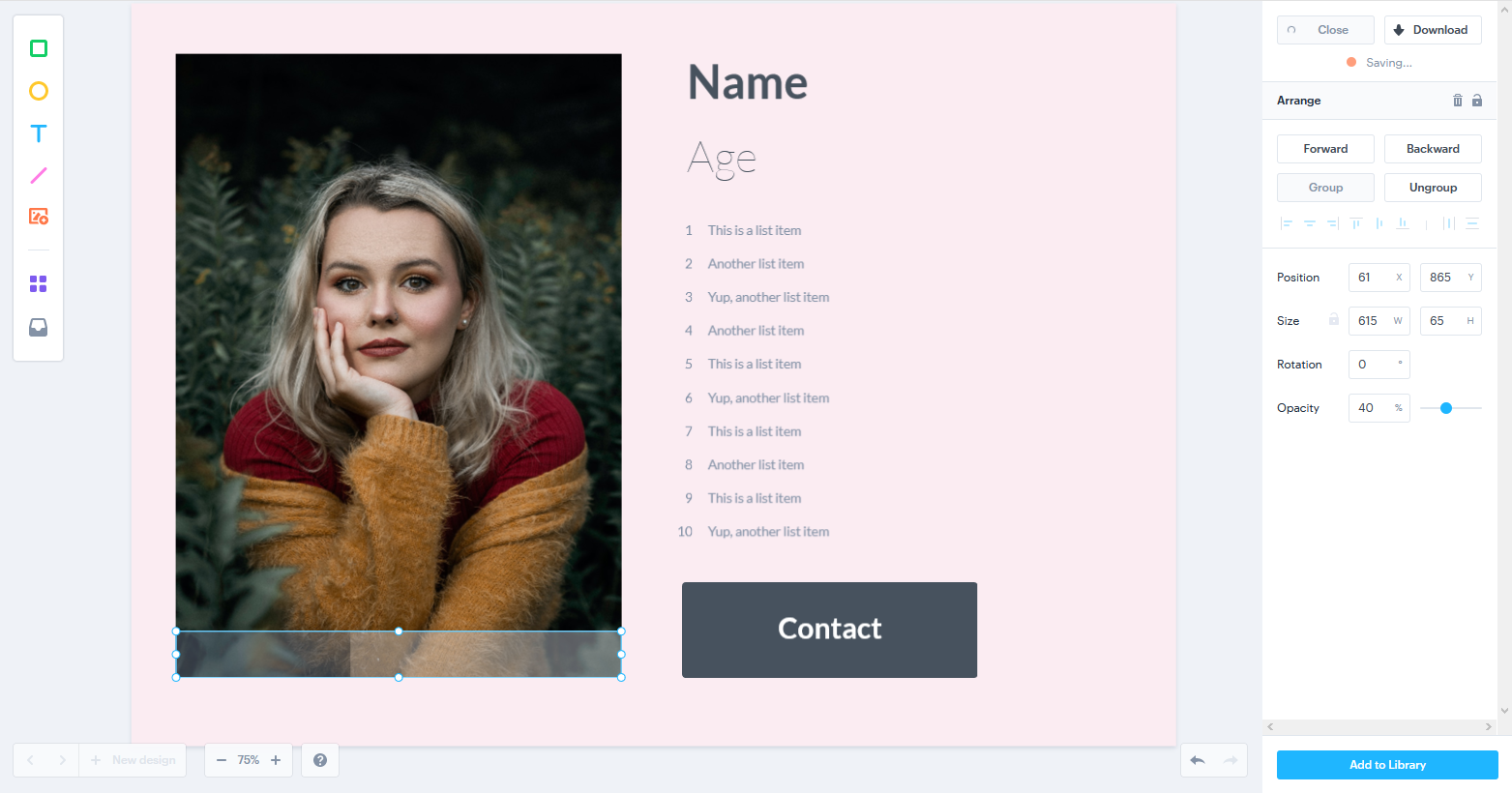
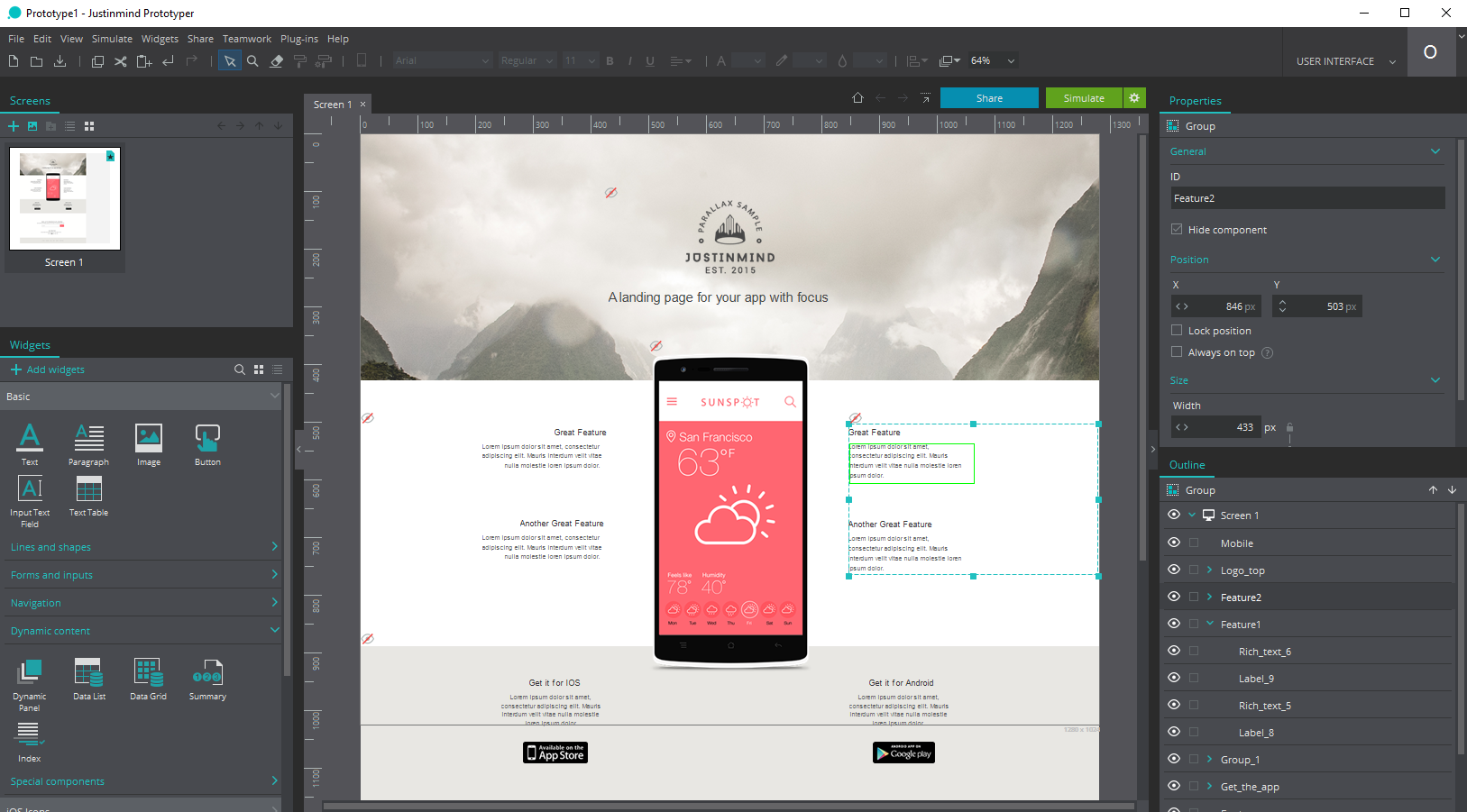
Новичкам в дизайне важно найти инструменты с достаточной функциональностью, но не требующие много времени для освоения. Составили подборку таких инструментов. Существует много инструментов для создания макета сайта, и у каждого свои особенности. В них можно легко потеряться, выбрать не тот, который подходит конкретно под твою задачу, и в итоге пилить прототип приложения в фотошопе, тратя на работу в разы больше времени и сил.














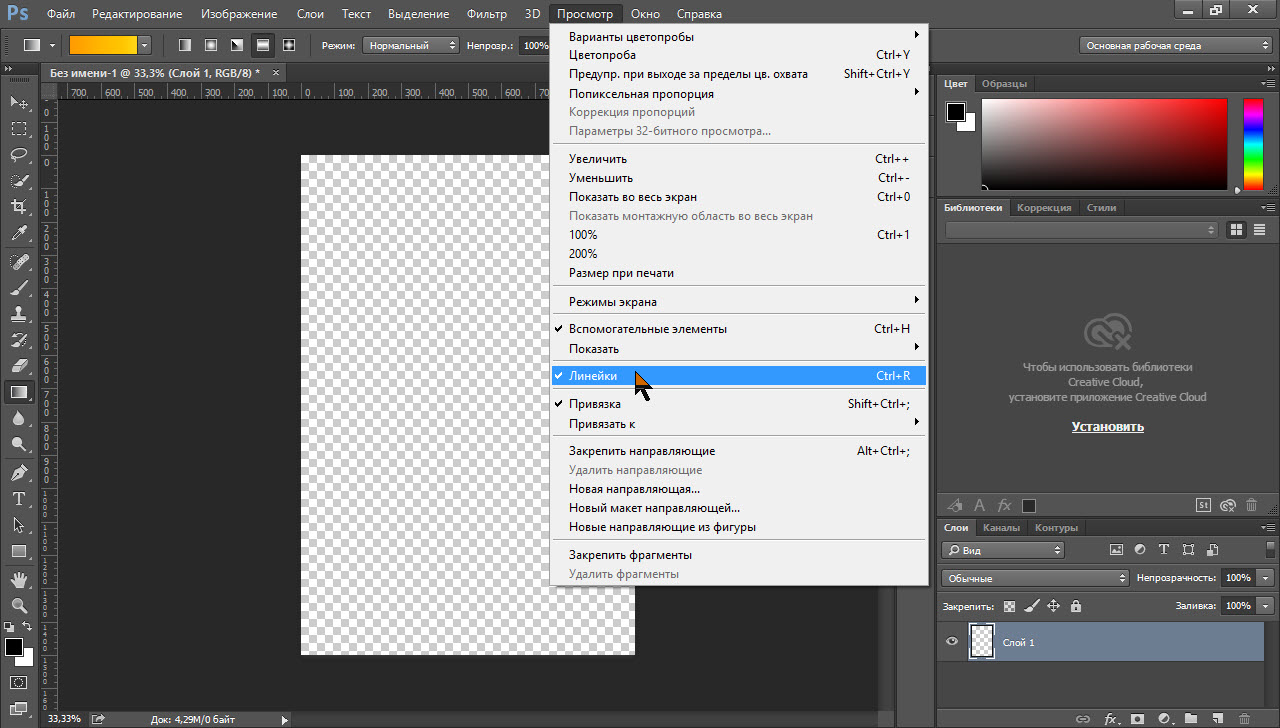
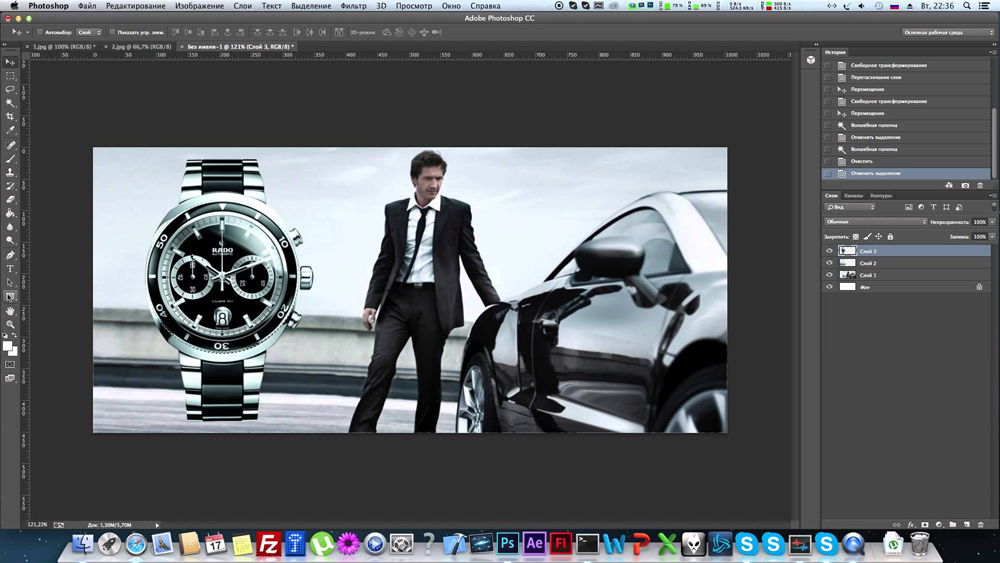
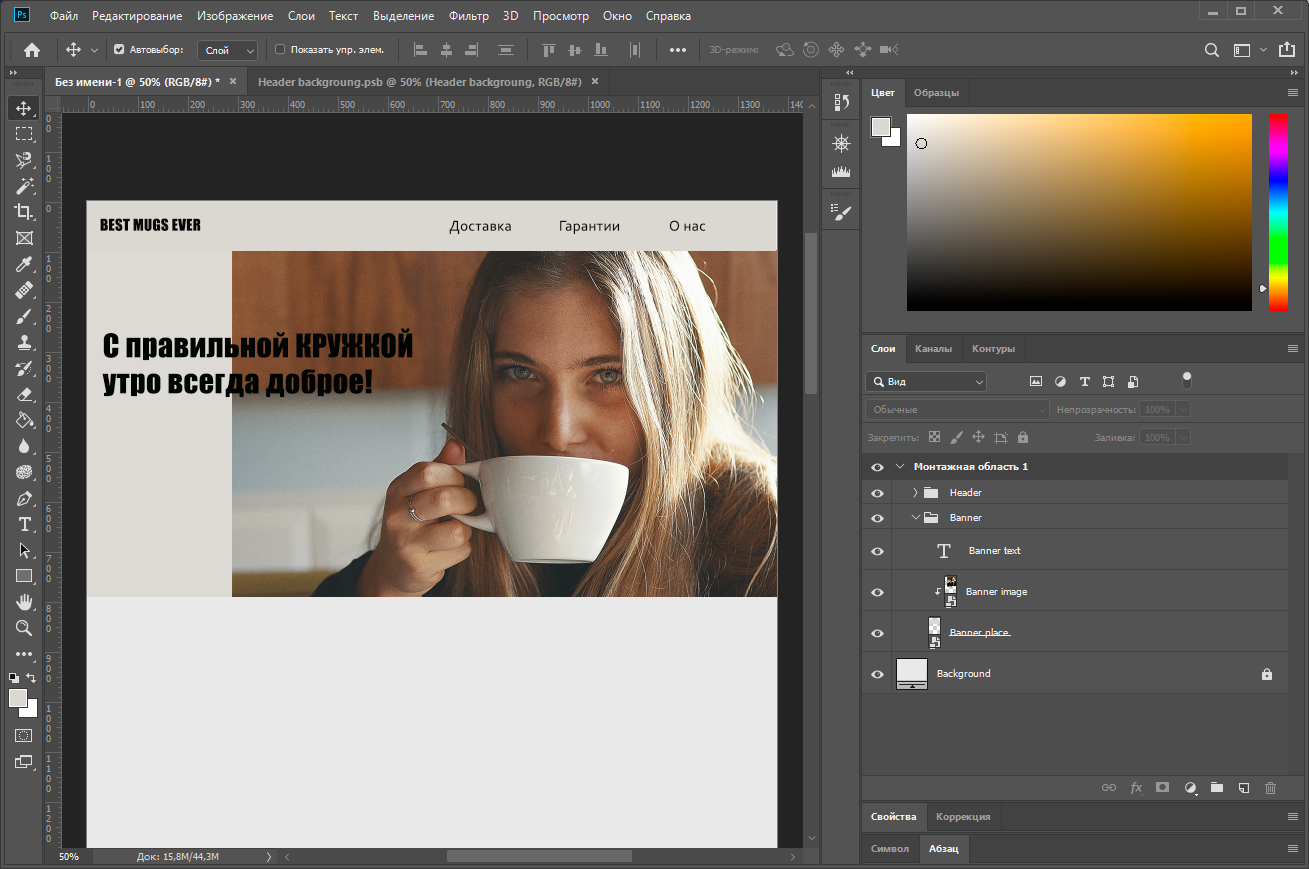
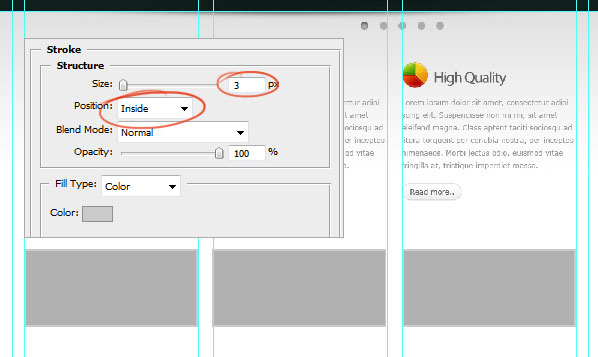
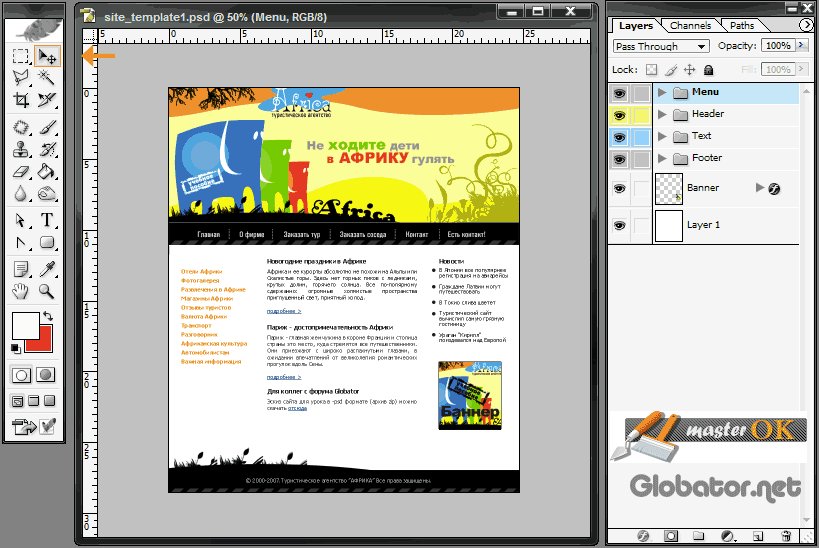
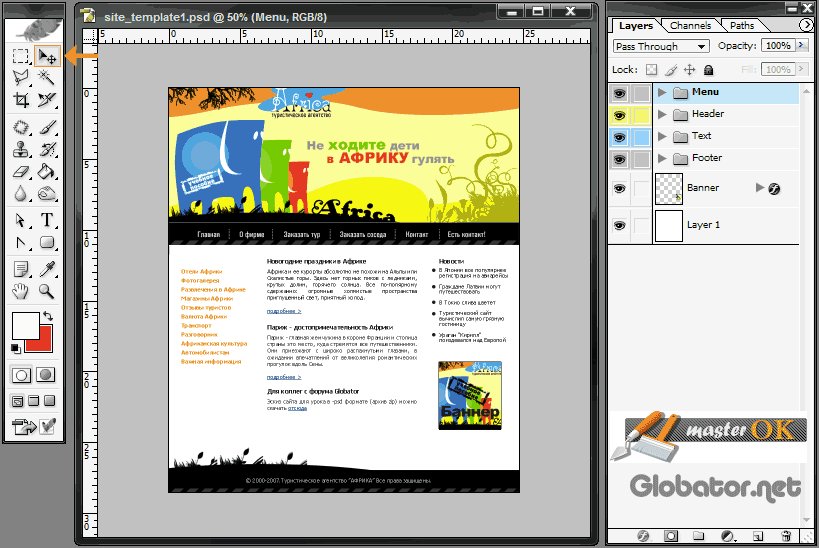
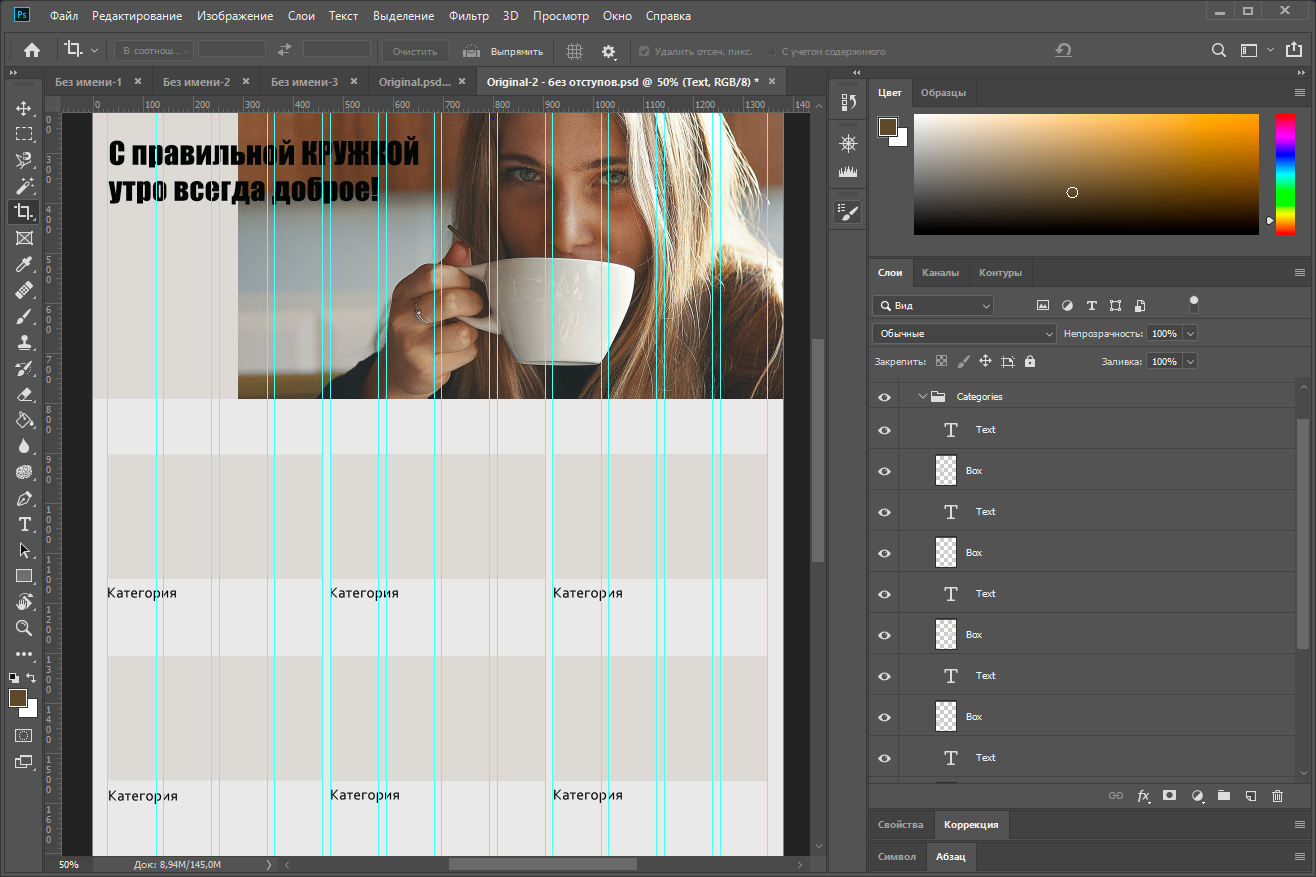
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы например, тот же Photoshop.













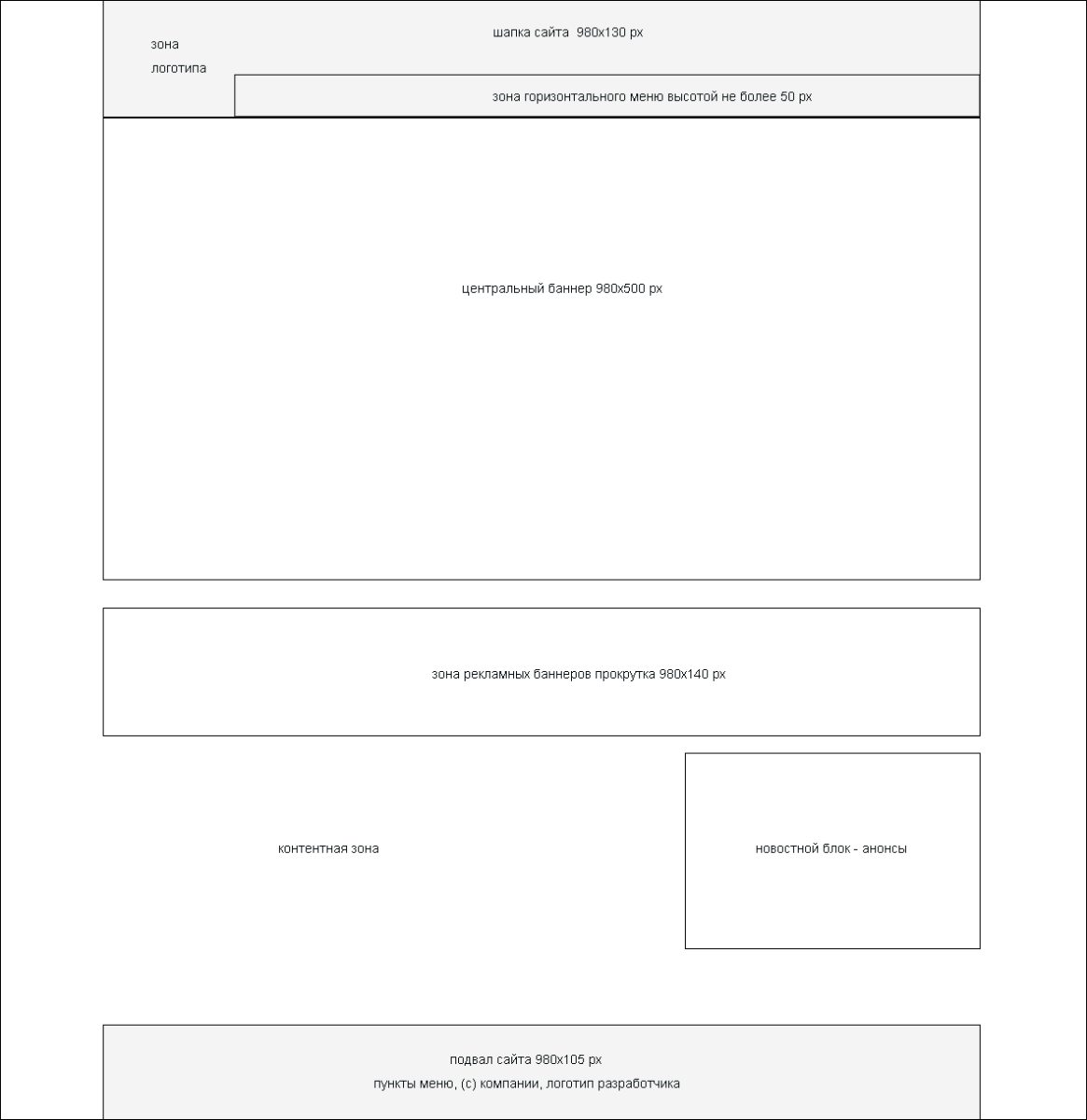
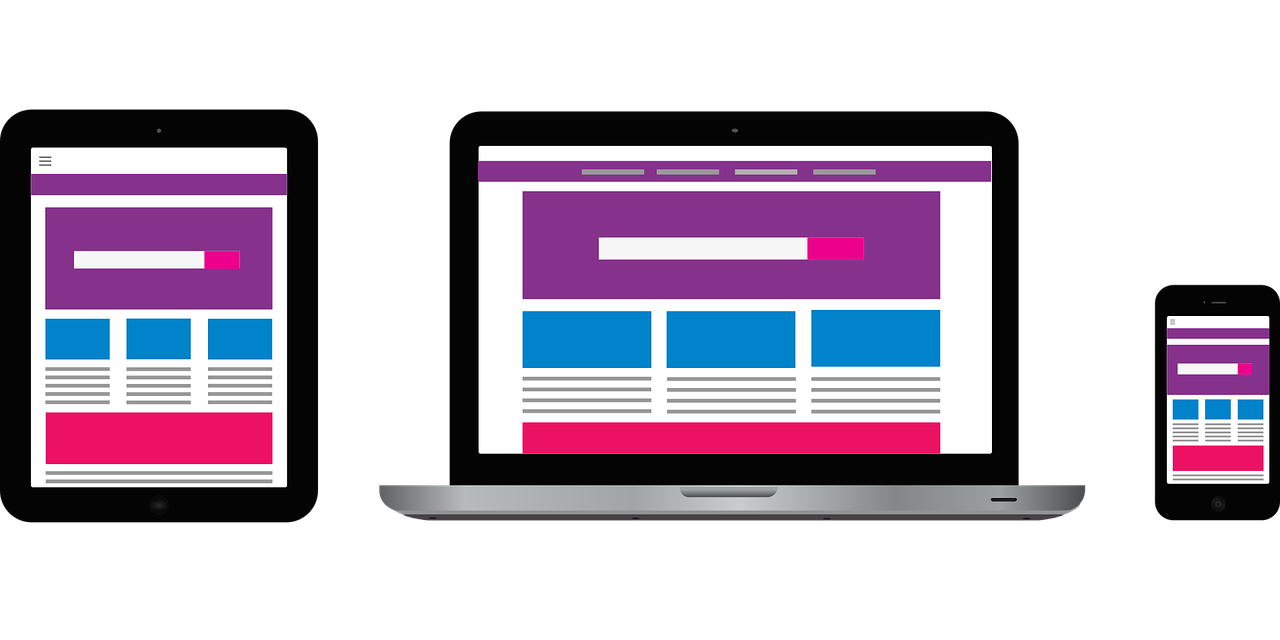
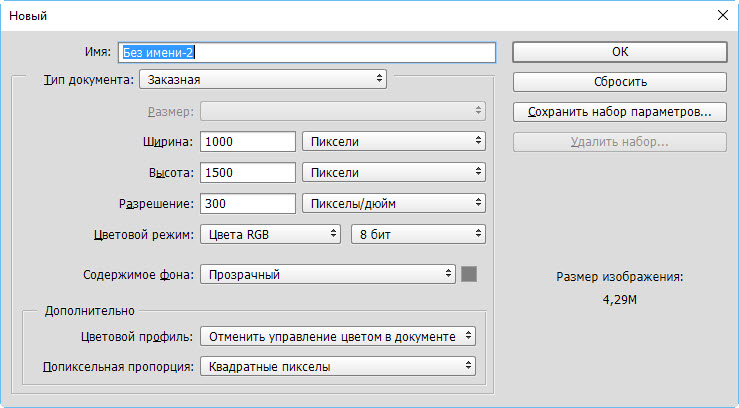
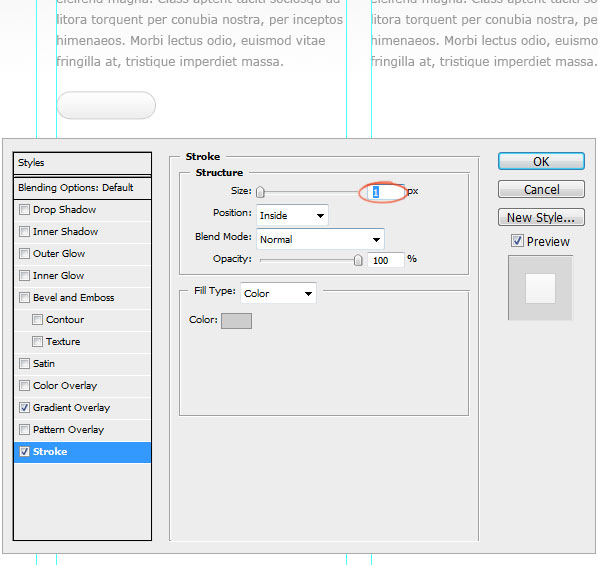
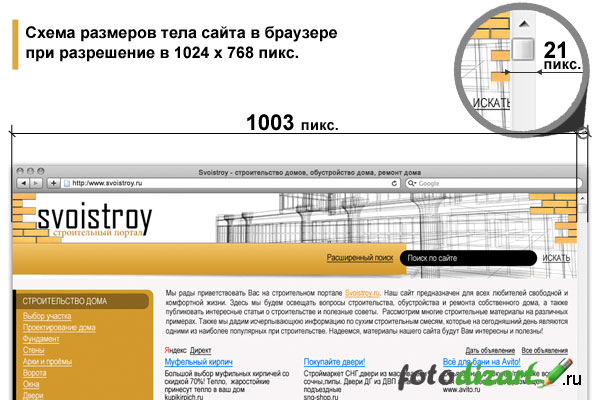
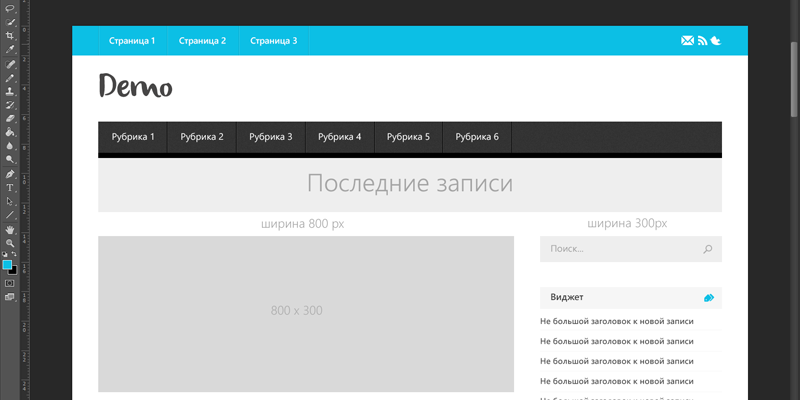
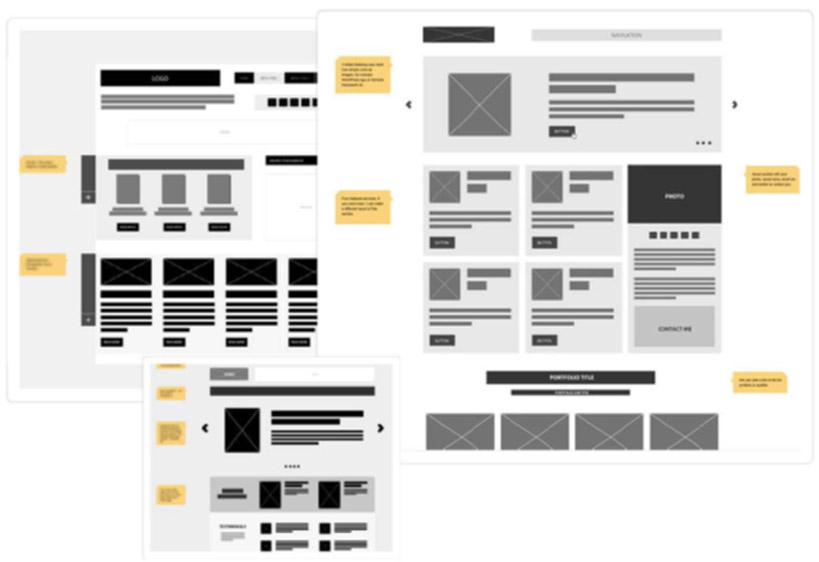
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.